Badge template editor
Badge Editor is an application to create and/or format badge templates. This application allows organisations to create a customized card for their users. It provides an easy to use, interactive environment for the users and offers a variety of options such as build single sided or double sided cards and custom or pre-defined templates. Also facilitate the various tools like Barcode Field, and Digital Signature Field, fields to retrieve the data from databases as well as transparency effect and other formatting effects. The software user needs only a web browser such as Internet Explorer, Google Chrome, etc. to access AvericsUnity Badge Builder. Ease of use is ensured through the consistent use of easy to understand language and graphics.
Features
Badge Builder offers a myriad of features that underscore its superiority among other security management systems.
- Pre-defined and custom badge templates.
- Single and double sided badge layouts.
- Dynamic fields allow inserting of user data automatically.
- Properties to customize or adjust the layout of the fields.
- Insert signature and Image Fields.
- Optional magnetic stripe encoding while printing.
- Compatible with all card types.
Creating a new badge template
AvericsUnity Badge Builder provides the facility with the ability to create badge templates for credentials. Users can customize and design their own badge as per requirement.
Available badge templates
Predefined badge templates
Predefined badge templates means there are some badges with a fixed height and/or width or you can choose whose height and width are set by the system. Users have the option to select horizontal or vertical card types. As written below, there are a total of ten predefined templates, five each for Users and Visitors.
- User - Vertical Card 1 3.375 x 2.125 inches (ISO CR80).
- User - Horizontal Card 1 2.125 x 3.375 inches (ISO CR80).
- User - Vertical Card 2 3.375 x 2.125 inches (ISO CR80).
- User - Horizontal Card 2 3.375 x 2.125 inches (ISO CR80).
- User - Page (letter) 8 x 11 inches.
- Visitor - Vertical Card 1 3.375 x 2.125 inches (ISO CR80).
- Visitor - Horizontal Card 1 2.125 x 3.375 inches (ISO CR80).
- Visitor - Vertical Card 2 3.375 x 2.125 inches (ISO CR80).
- Visitor - Horizontal Card 2 3.375 x 2.125 inches (ISO CR80).
- Visitor - Page (letter) 8 x 11 inches.

Custom Badge Template
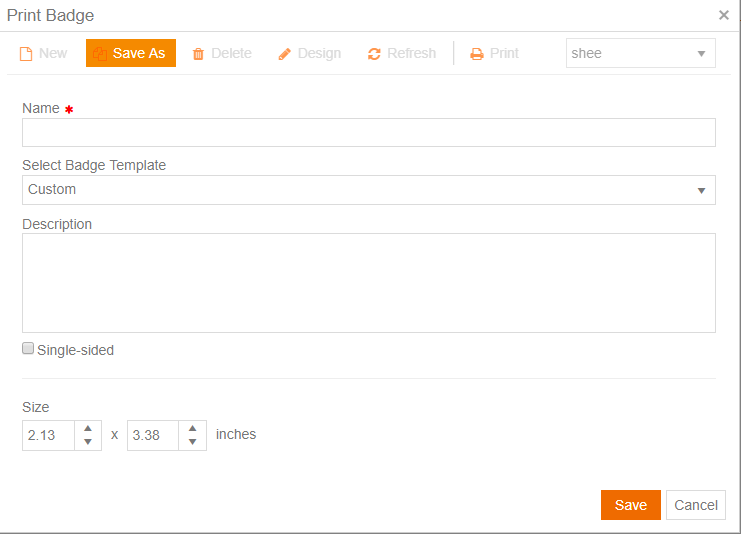
Custom badge template means there is a custom badge having no fixed or predefined height and/or width. Users can set the height and/or width anywhere from 1 inch to 10 inches.

In above picture if user selects the Custom option under Select Badge Template, there is Size on the bottom of the screen.
In the Size pane, there are two fields in which to set the height and width, but range must be between 1 to 10 inches.
Adding badge template
To add the badge template, users need to follow the steps shown below.
- In AvericsUnity system, go to Database<Users< Credentials<Badge
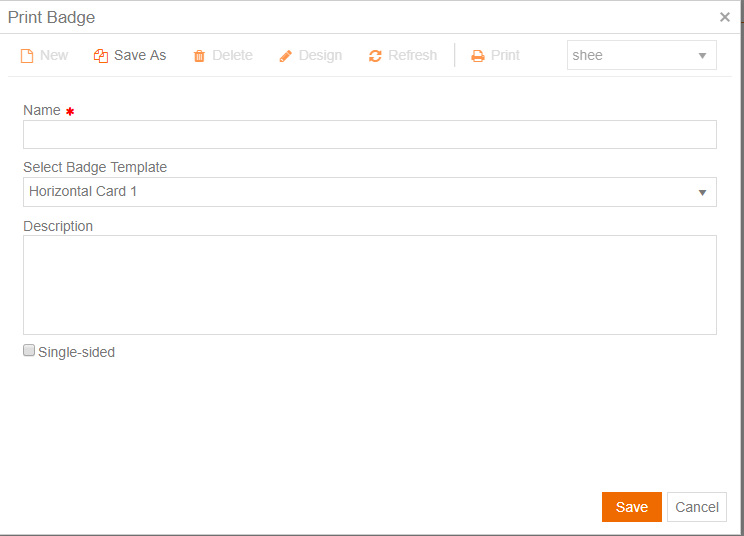
- Click Badge< New
- Enter the Name text box
- Under Select Badge Template , select the required badge template
- Enter description in Description text box
- To set the single sided card, check the Single-sided checkbox and to set double sided card just unchecked the same Single-sided checkbox. (By default, unchecked is double-sided)
- Click Save
Designing badge template
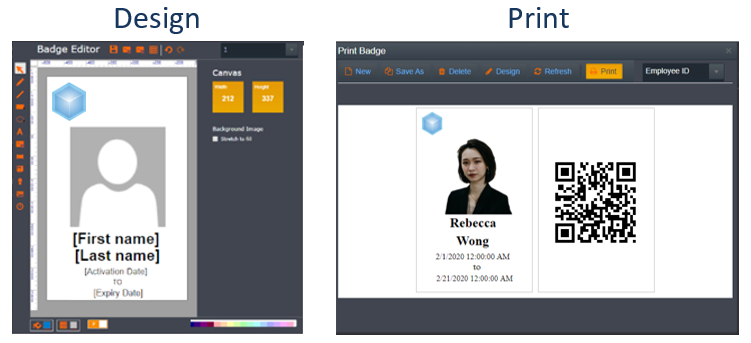
After adding the badge template, badge builder provides an environment where users can customize the template by using the tools or options.
- In the picture below, there are two card sized boxes. One represents front and second represent back (if users select single-sided, it shows only one card sized box).
- Users can select and drop the fields to this area from options under the General tab.
- After customizing the badge template, users can save the template by clicking onthe Save button under the General tab.


Working with Badge Template
General
- Open button is to open an existing badge template.
- Save button is to save the changes made for the badge template.
- Cancel button is to cancel changes to the currently open badge template.
- Delete button is used to delete the currently open badge template.
Shapes and fields
Badge Editor provides a number of shapes and Fields that may be used to design badge templates.


.png)









To drop a shape, simply select it and click on the card sized area. The user can access the properties of selected tool by going to properties, select a tool. Now users can see the Format tab on the top with various properties.
Shapes
- Select button is used to change the mouse cursor to an arrow.
- Line button is used to draw horizontal lines. Users can stretch and move by using the tool properties such as Bring to Front, Send to Back, Font Colour, Height, Width and Opacity.
- Rectangle button is used to draw rectangles. Users can resize, move, set colour and more, by using the tool properties Bring to Front, Send to Back, Fill Colour in Rectangle, Border Colour, Thickness of Border, Height, Width, Opacity, RadiusX and RadiusY .
- Static Image button is to insert a still image on the badge template. Through properties, users can set Bring to Front, Send to Back, Horizontal Align, Vertical Align, Stretch, Height, Width and Opacity.
Data fields
- Static Text button is to insert static text on the badge template. When the user adds this field, system pops up a dialog box asking the user to enter the text that the user would like to display. Users can also customize the text by using Bring to Front, Send to Back, Font, Font Size, Font Colour, Grow Font, and other properties.
- Text Field button is to insert the dynamic text on the badge template. When users use it, system pops up a dialog box and provides a drop down menu to select a database field such as name, email, card number etc. to bind with the field. Users can also set the properties like Bring to Front, Send to Back, Font, Font Size, Font Colour, etc.
- Image Field button is to insert the dynamic image on the badge template. This Image field is bonded with the users image which means it gets the users image from the database. The user can customize by utilizing properties.
- Signature Field button is to insert the dynamic image of user’s signature on the badge template. This Signature field is bonded with the user's signature image which means it gets the user's signature from the database. Users can customize by using the properties.
- Barcode Field button is used to insert the dynamic barcode image on the badge template. When utilizing it, system pops up a dialog box and provides two drop downs. One is to select a barcode type and second is to select a field to be used as a barcode. It receives the data from the database automatically. To customize, the system provides the properties Bring to Front, Send to Back, Fill Background Colour, Stretch, Height, Width and Opacity.
Backgrounds
Badge Editor provides options to set the background image of badge template. In the background section there are two buttons, Front and Back, to set the background image to double sided badge template and if there is a single sided badge template then the system shows only one Front option to set the background image. When user clicks on either of these buttons it drops down the two options Select Image and Clear.
Select Image option brings up the window to select the image from user's local machine for backgrounds.
Clear option is used to clear the background image.


Printing badge
After creating the badge template, the next step is a printing badge. For this, users must go in AvericsUnity and follow the steps outlined below.
Steps to print badge
In AvericsUnity, go to Database > Users > Credentials > Badge
- Select one user for whom the badge is to be printed for.
- Explore the Credentials tab.
- Click the Badge button and a window will pop up.
- From this window, select the saved badge template (the previous user will be shown as well). The user can save the badge template for a particular user and can print the badge from the window.